Namespace: microsoft.graph
Renders the chart as a base64-encoded image by scaling the chart to fit the specified dimensions.
This API is available in the following national cloud deployments.
| Global service |
US Government L4 |
US Government L5 (DOD) |
China operated by 21Vianet |
| ✅ |
✅ |
✅ |
❌ |
Permissions
Choose the permission or permissions marked as least privileged for this API. Use a higher privileged permission or permissions only if your app requires it. For details about delegated and application permissions, see Permission types. To learn more about these permissions, see the permissions reference.
| Permission type |
Least privileged permissions |
Higher privileged permissions |
| Delegated (work or school account) |
Files.ReadWrite |
Not available. |
| Delegated (personal Microsoft account) |
Not supported. |
Not supported. |
| Application |
Not supported. |
Not supported. |
HTTP request
GET /me/drive/items/{id}/workbook/worksheets/{id|name}/charts/{name}/image
GET /me/drive/root:/{item-path}:/workbook/worksheets/{id|name}/charts/{name}/image
GET /me/drive/items/{id}/workbook/worksheets/{id|name}/charts/{name}/image(width=640)
GET /me/drive/root:/{item-path}:/workbook/worksheets/{id|name}/charts/{name}/image(width=640)
GET /me/drive/items/{id}/workbook/worksheets/{id|name}/charts/{name}/image(width=640,height=480)
GET /me/drive/root:/{item-path}:/workbook/worksheets/{id|name}/charts/{name}/image(width=640,height=480)
GET /me/drive/items/{id}/workbook/worksheets/{id|name}/charts/{name}/image(width=640,height=480,fittingMode='fit')
GET /me/drive/root:/{item-path}:/workbook/worksheets/{id|name}/charts/{name}/image(width=640,height=480,fittingMode='fit')
| Name |
Description |
| Authorization |
Bearer {token}. Required. Learn more about authentication and authorization. |
| Workbook-Session-Id |
Workbook session Id that determines if changes are persisted or not. Optional. |
Path parameters
In the request body, provide a JSON object with the following parameters.
| Parameter |
Type |
Description |
| height |
Int32 |
The desired height of the resulting image. Optional. |
| width |
Int32 |
The desired width of the resulting image. Optional. |
| fittingMode |
string |
The method used to scale the chart to the specified dimensions (if both height and width are set)." The possible values are: Fit, FitAndCenter, Fill. |
Response
If successful, this method returns 200 OK response code and base-64 image string in the response body.
Example
Here is an example of how to call this API.
Request
The following example shows a request.
GET https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/{id|name}/charts/{name}/image(width=640,height=480,fittingMode='fit')
// Code snippets are only available for the latest version. Current version is 5.x
// To initialize your graphClient, see https://learn.microsoft.com/en-us/graph/sdks/create-client?from=snippets&tabs=csharp
var result = await graphClient.Drives["{drive-id}"].Items["{driveItem-id}"].Workbook.Worksheets["{workbookWorksheet-id}"].Charts["{workbookChart-id}"].ImageWithWidthWithHeightWithFittingMode("{fittingMode}",1,1).GetAsImageWithWidthWithHeightWithFittingModeGetResponseAsync();
For details about how to add the SDK to your project and create an authProvider instance, see the SDK documentation.
mgc drives items workbook worksheets charts image-with-width-with-height-with-fitting-mode get --width {width-id} --height {height-id} --fitting-mode {fitting-mode-id} --drive-id {drive-id} --drive-item-id {driveItem-id} --workbook-worksheet-id {workbookWorksheet-id} --workbook-chart-id {workbookChart-id}
For details about how to add the SDK to your project and create an authProvider instance, see the SDK documentation.
// Code snippets are only available for the latest major version. Current major version is $v1.*
// Dependencies
import (
"context"
msgraphsdk "github.com/microsoftgraph/msgraph-sdk-go"
//other-imports
)
// To initialize your graphClient, see https://learn.microsoft.com/en-us/graph/sdks/create-client?from=snippets&tabs=go
width := int32(1)
height := int32(1)
fittingMode := "{fittingMode}"
image, err := graphClient.Drives().ByDriveId("drive-id").Items().ByDriveItemId("driveItem-id").Workbook().Worksheets().ByWorkbookWorksheetId("workbookWorksheet-id").Charts().ByWorkbookChartId("workbookChart-id").ImageWithWidthWithHeightWithFittingMode(&width, &height, &fittingMode).GetAsImageWithWidthWithHeightWithFittingModeGetResponse(context.Background(), nil)
For details about how to add the SDK to your project and create an authProvider instance, see the SDK documentation.
// Code snippets are only available for the latest version. Current version is 6.x
GraphServiceClient graphClient = new GraphServiceClient(requestAdapter);
var result = graphClient.drives().byDriveId("{drive-id}").items().byDriveItemId("{driveItem-id}").workbook().worksheets().byWorkbookWorksheetId("{workbookWorksheet-id}").charts().byWorkbookChartId("{workbookChart-id}").imageWithWidthWithHeightWithFittingMode("{fittingMode}", 1, 1).get();
For details about how to add the SDK to your project and create an authProvider instance, see the SDK documentation.
const options = {
authProvider,
};
const client = Client.init(options);
let string = await client.api('/me/drive/items/{id}/workbook/worksheets/{id|name}/charts/{name}/image(width=640,height=480,fittingMode='fit')')
.get();
For details about how to add the SDK to your project and create an authProvider instance, see the SDK documentation.
<?php
use Microsoft\Graph\GraphServiceClient;
$graphServiceClient = new GraphServiceClient($tokenRequestContext, $scopes);
$result = $graphServiceClient->drives()->byDriveId('drive-id')->items()->byDriveItemId('driveItem-id')->workbook()->worksheets()->byWorkbookWorksheetId('workbookWorksheet-id')->charts()->byWorkbookChartId('workbookChart-id')->imageWithWidthWithHeightWithFittingMode('{fittingMode}', 1,1)->get()->wait();
For details about how to add the SDK to your project and create an authProvider instance, see the SDK documentation.
# Code snippets are only available for the latest version. Current version is 1.x
from msgraph import GraphServiceClient
# To initialize your graph_client, see https://learn.microsoft.com/en-us/graph/sdks/create-client?from=snippets&tabs=python
result = await graph_client.drives.by_drive_id('drive-id').items.by_drive_item_id('driveItem-id').workbook.worksheets.by_workbook_worksheet_id('workbookWorksheet-id').charts.by_workbook_chart_id('workbookChart-id').image_with_width_with_height_with_fitting_mode("{fittingMode}",1,1).get()
For details about how to add the SDK to your project and create an authProvider instance, see the SDK documentation.
Response
The following example shows the response. Note: The response object shown here might be shortened for readability.
HTTP/1.1 200 OK
Content-type: application/json;odata.metadata=minimal;odata.streaming=true
{
"value" : "base-64 chart image string"
}
Usage
You can display the base-64 string inside an HTML image tag: <img src="data:image/png;base64,{base-64 chart image string}/>.
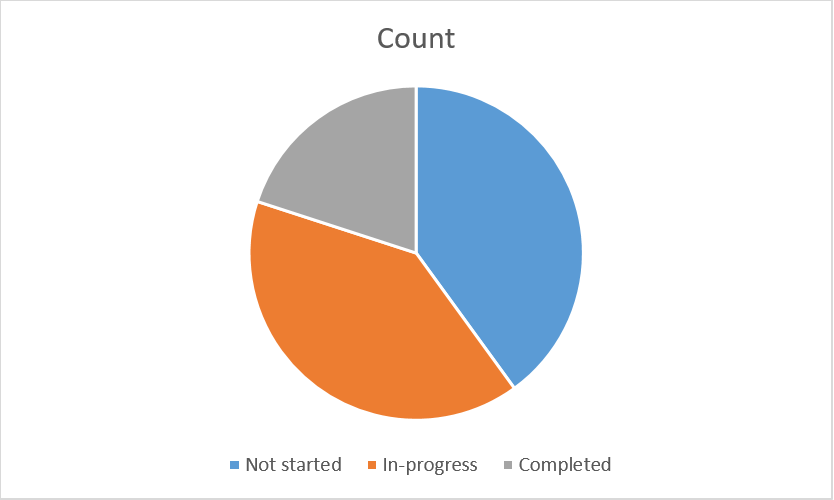
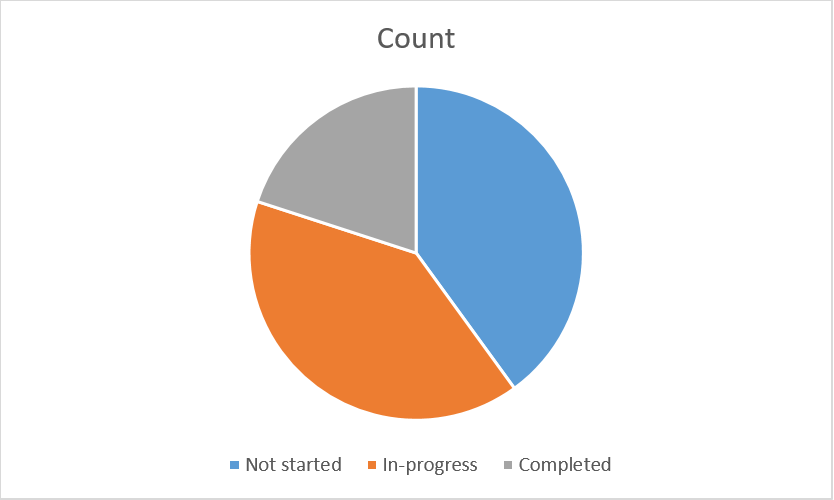
For default behavior, use Image(width=0,height=0,fittingMode='fit'). Here is an example of a chart image returned with the default parameters.

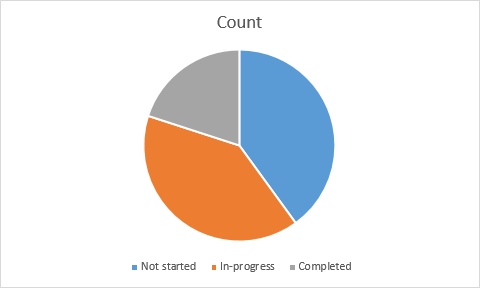
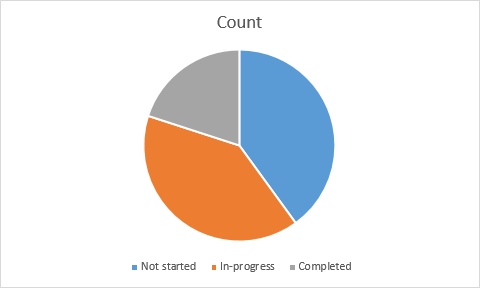
If you want to customize the display of the image, specify a height, width, and a fitting mode. Here is what the same chart image looks like if you retrieve it with these parameters: Image(width=500,height=500,fittingMode='Fill').