Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Most forms are designed by adding controls to the surface of the form to define a user interface (UI). A control is a component on a form used to display information or accept user input.
The primary way a control is added to a form is through the Visual Studio Designer, but you can also manage the controls on a form at run time through code.
Add with Designer
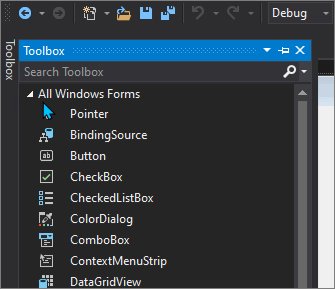
Visual Studio uses the Forms Designer to design forms. There's a Toolbox window that lists all the controls available to your app. You can add controls from this window in two ways:
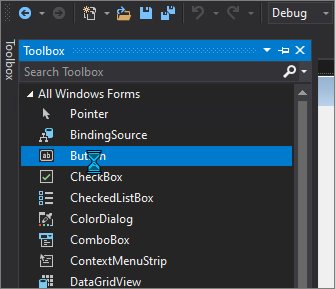
Add the control by double-clicking
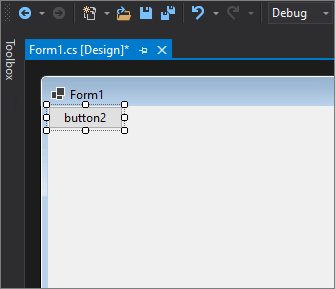
When a control is double-clicked, it's automatically added to the current open form with default settings.

Add the control by drawing
Select the control by clicking on it. In your form, drag-select a region. The control is placed in the region you selected.

Add with code
Controls are created and added to a form at run time with the form's Controls collection. This collection is also used to remove controls from a form.
The following code adds and positions two controls, a Label and a TextBox:
Label label1 = new Label()
{
Text = "&First Name",
Location = new Point(10, 10),
TabIndex = 10
};
TextBox field1 = new TextBox()
{
Location = new Point(label1.Location.X, label1.Bounds.Bottom + Padding.Top),
TabIndex = 11
};
Controls.Add(label1);
Controls.Add(field1);
Dim label1 As New Label With {.Text = "&First Name",
.Location = New Point(10, 10),
.TabIndex = 10}
Dim field1 As New TextBox With {.Location = New Point(label1.Location.X,
label1.Bounds.Bottom + Padding.Top),
.TabIndex = 11}
Controls.Add(label1)
Controls.Add(field1)
See also
.NET Desktop feedback
